일부 웹 사이트에는 절대적으로 환상적인 모양의 글꼴이 사용되며 원하는 글꼴이 표시되면 그 글꼴이 무엇인지 알고 싶을 수 있습니다. 웹 디자이너가 웹 사이트에서 사용중인 글꼴 이름을 식별하는 것은 매우 쉽습니다. 그러나 WYSIWYG (What You See Is Is Get) 웹 페이지 빌더를 사용하는 방법 만 알고있는 사용자에게는 쉽지 않습니다. 먼저 웹 페이지의 소스 코드를 확인한 다음 사용중인 DIV 태그를 찾은 다음 CSS (Cascading Style Sheet) 파일을 확인하십시오. CSS 파일은 사용중인 글꼴과 사용중인 추가 설정을 나타냅니다. 웹 사이트에서 사용중인 글꼴을 자동으로 찾는 쉬운 방법은 브라우저 추가 기능을 사용하여 형사 작업을 수행하는 것입니다.
여기에서는 4 개의 브라우저 부가 기능, 3 개의 Firefox 및 1의 Chrome을 살펴 보겠습니다. Firefox는 Font Finder, FontInfo 및 Context Font라고 합니다. Chrome 확장 프로그램은 글꼴 이 무엇인가요? Context Font 또는 What 's the Font를 설치 한 후 추가 기능을 사용하려면 마우스를 사용하여 글꼴 유형 및 크기를 확인할 텍스트를 강조 표시 한 다음 마우스 오른쪽 버튼을 클릭하십시오. 컨텍스트 글꼴은 선택한 텍스트의 글꼴을 컨텍스트 메뉴 자체에 직접 표시합니다. 글꼴이란 무엇입니까? 글꼴 대화 상자를 표시하는 것과 별개로 글꼴을 알려줍니다.

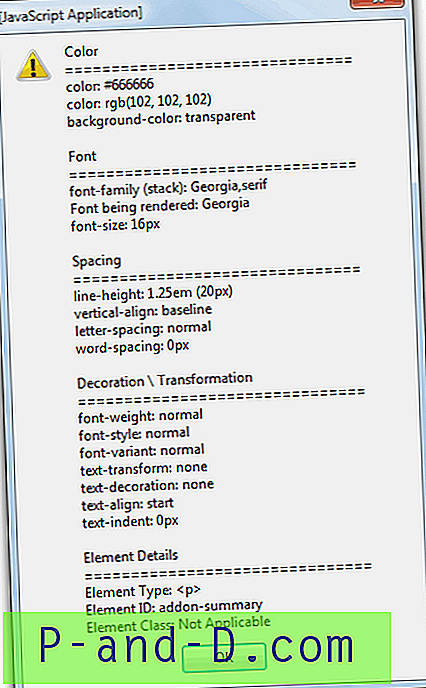
글꼴 찾기는 상황에 맞는 메뉴의 글꼴 찾기 하위 메뉴에서 선택 분석을 선택하기 위해 약간의 추가 단계가 필요합니다. 글꼴 찾기는 글꼴 색, 배경색, 줄 높이, 세로 정렬, 글자 간격, 단어 간격, 장식 및 요소와 같은 훨씬 더 자세한 정보를 제공 할 수 있습니다. 또한 요소를 편집하고 해당 값을 클립 보드에 복사 할 수 있습니다.

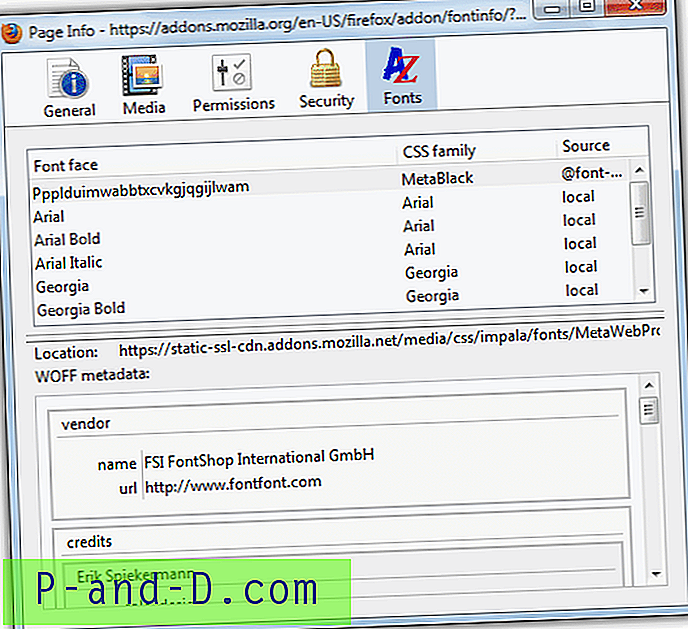
FontInfo가 약간 다릅니다. "What 's the Font?"와 유사한 글꼴 이름을 알려주는 창을 표시 할 수 있지만 페이지를 마우스 오른쪽 단추로 클릭하고 " 페이지 정보보기 "를 선택하면 더 강력한 " 글꼴 "탭이 있습니다. 현재 페이지의 모든 글꼴에 대한 광범위한 정보를 제공합니다.

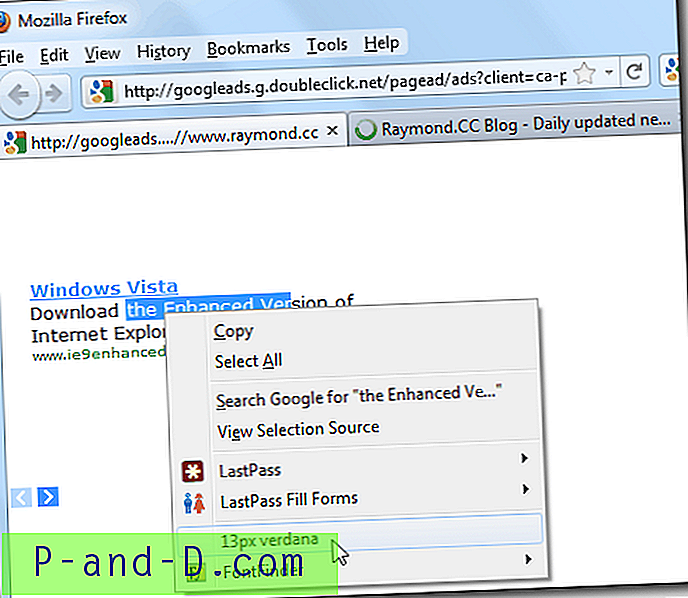
이 웹 사이트를 예로 들어 봅시다. 이 웹 사이트의 애드온은 12px verdana를 보여 주지만 Adsense 광고를 마우스 오른쪽 버튼으로 클릭하면 똑같이 표시되지만 이상하게 다르게 보일 수 있습니다.
Google Adsense에서 사용중인 글꼴 및 크기를 확인하려면 약간의 작업이 더 필요합니다. 웹 사이트에서 사용되는 텍스트와 광고를 혼합하려는 웹 마스터에게 유용합니다. Adsense 광고를 마우스 오른쪽 버튼으로 클릭하고이 프레임으로 이동하여 새 탭에서 프레임 열기를 선택하면됩니다. Google 광고 만 표시하고 다른 광고는 표시하지 않는 새 탭이 열립니다. 이미지 광고가 표시되면 문자 광고가 표시 될 때까지 새로 고침해야합니다. 글꼴 및 크기를 확인하려는 텍스트를 강조 표시하면 애드온에서 사용중인 글꼴 및 크기를 알려줍니다.

Context Font 애드온은 Firefox와 호환됩니다. 폰트 란? Chrome에서 테스트되었습니다.