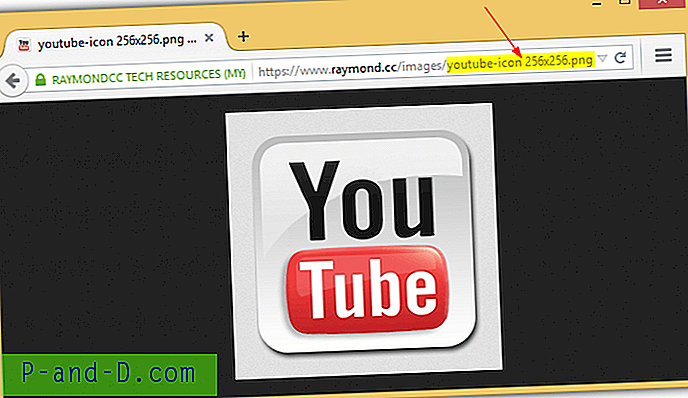
전자 메일 메시지 또는 두 자리 숫자 앞에 백분율 기호가있는 웹 사이트의 하이퍼 링크에서 가끔 우연히 발견되었을 수 있습니다. 일반적인 예는 % 20이며 백분율 인코딩이라고합니다. 실제 라이브 하이퍼 링크를 예로 들어 봅시다. 아래 링크는 256x256 크기의 YouTube 아이콘을 가리키며 파일 이름 중간에 인코딩 비율이 % 20입니다.
https://www.raymond.cc/images/youtube-icon%20256×256.png
링크를 Firefox 웹 브라우저 URL 표시 줄에 복사하여 붙여넣고 Enter 키를 누르면 % 20 % 인코딩 문자가 공백으로 즉시 변경됩니다.

그러나 Chrome 및 Internet Explorer의 경우 퍼센트 인코딩이 유지되며 공백으로 자동 대체되지 않습니다. 흥미롭게도 Firefox에서 공백 문자가 포함 된 URL을 복사하여 메모장에 붙여 넣으면 공백이 % 20 % 인코딩으로 다시 변환됩니다.
사실 키보드의 모든 문자를 퍼센트 인코딩으로 변환 할 수 있지만 모든 문자를 인코딩하기에는 너무 번거롭고 암호가 복잡합니다. 따라서 작업을 더 쉽게하기 위해 안전하고 예약되지 않은 일반 문자는 백분율로 인코딩 할 필요가없고 예약 및 안전하지 않은 문자는 백분율로 인코딩해야 할 수 있습니다. URL RFC에 따르면 총 14 개의 안전하지 않은 문자가 있습니다.
# % {} | \ ^ ~ []`및 공백 / 빈 공간
예약 문자는 10 개 뿐이지 만
$ & +, / :; =? @
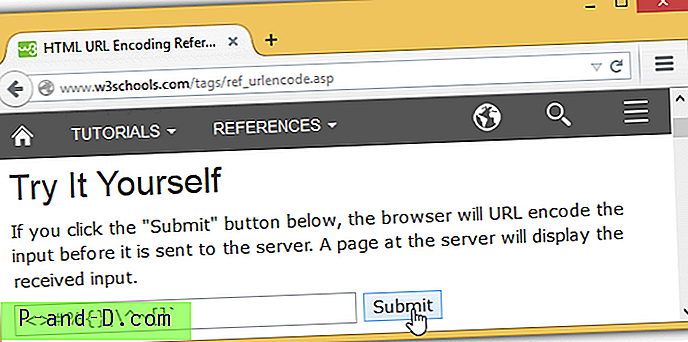
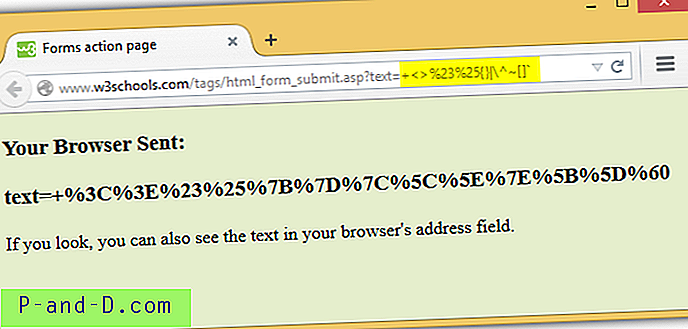
안전하지 않고 예약 된 문자를 퍼센트 인코딩으로 대체하기위한 RFC 표준이 있지만 다른 응용 프로그램이 다르게 작동 할 수 있다는 것을 알고있는 것이 흥미 롭습니다. W3Schools 웹 사이트를 방문하여 웹 브라우저를 테스트하고“Try It Yourself”상자에 안전하지 않은 예약 문자를 입력하고 제출 버튼을 클릭하십시오.

상단에있는 웹 브라우저의 URL 주소 표시 줄을 보면 백분율로 인코딩되지 않은 문자가 표시됩니다.

Internet Explorer, Mozilla Firefox 및 Google Chrome을 테스트 한 후에는 IE 만 예약 문자에서 퍼센트 인코딩으로 @를 인코딩하지 않습니다. 안전하지 않은 문자의 경우 Firefox는 14 개 중 11자를 무시하고 Chrome은 14 개 중 3 개를 무시하며 IE는 모든 안전하지 않은 문자를 퍼센트 인코딩으로 인코딩합니다. 또한 빈 공간이 3 개의 브라우저 모두에 대해 더하기 + 부호로 인코딩되고 있으며 이는 URL의 쿼리 부분에 있기 때문입니다.
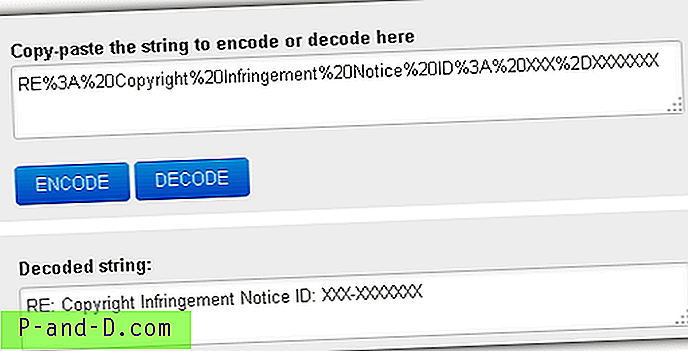
대부분의 경우 퍼센트 인코딩은 문제를 일으키지 않지만 퍼센트 인코딩이 포함 된 메시지가 있으면 읽기가 어렵습니다. 예를 들어 제목이 "RE % 3A % 20Copyright % 20Infringement % 20Notice % 20ID % 3A % 20XXX % 2DXXXXXXX"인 이메일을 수신하는 경우 백분율 인코딩을 수동으로 백분율 기호를 실제 기호로 바꾸려면 백분율 인코딩 표를 참조해야합니다. .
간단한 해결책은 퍼센트 인코딩 변환을 무료로 제공하는 웹 사이트를 방문하는 것입니다. 인코딩 된 텍스트 또는 URL을 상자에 붙여넣고 디코딩 버튼을 클릭하십시오. 디코딩 된 문자열은 아래 상자에 즉시 표시됩니다.